Créer des animations lors du scroll
Publié le 13 août 2017
Les animations sur un site web sont devenues essentielles afin que l’expérience utilisateur soit la meilleure possible. C’est pourquoi j’ai choisi de vous parler des animations déclenchées lors du scroll.
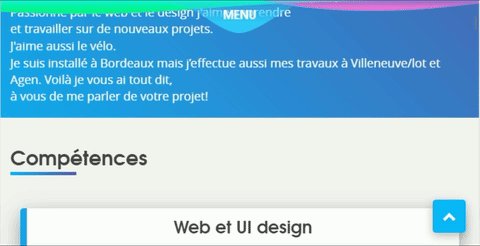
Il existe des exemples courants de ce type d’animation, par exemple le menu qui rétrécit quand on descend dans la page ou la flèche pour remonter en haut de la page qui apparaît (voir ci-dessous).
Détecter le scroll
Pour détecter le scroll il va falloir utiliser JQuery, une bibliothèque JavaScript très utilisée.
Une fois JQuery importé sur votre site il suffit d’utiliser le code suivant:
$(window).scroll(function() {
if ($(window).scrollTop() >= 200) {
// Ici les règles quand le scroll est SUPERIEUR à 200px.
} else {
// Ici les règles quand le scroll est INFERIEUR à 200px.
}
});Dans ce code on compte le nombre de pixels scrollés depuis le haut de la page.
Maintenant il faut déclencher les animations, la méthode la plus simple est d’ajouter une classe au body quand la limite de scroll est atteinte.
$(window).scroll(function() {
if ($(window).scrollTop() >= 200) {
$('body').addClass('scroll');
} else {
$('body').removeClass('scroll');
}
});Ainsi on peut maintenant réécrire les règles CSS, par exemple :
/* class de base */
.menu {
height: 200px;
}
/* class après le scroll */
.scroll .menu {
height: 100px;
}Vous pouvez maintenant animer les éléments de vos pages lors du scroll, on peut imaginer apparition ou la disparition de certains éléments, modifier les dimension de divs ….